spine-as3 and spine-starling development with Visual Studio Code
October 29th, 2019
At Esoteric Software, we work with a lot of different development environments and programming languages to ensure top notch Spine Runtimes support. Our development machines are full of different SDKs, IDEs, and compilers that we need to be able to switch between quickly and keep up-to-date. Quite the task!
Every now and then there is an opportunity to converge on a single tool for multiple purposes. In today's blog post we want to discuss such a convergence in the case of our ActionScript3 and Starling runtimes.
FDT - the old workhorse
When we started out with our Spine ActionScript and Spine Starling runtimes, we naturally gravitated towards tooling that we were familiar with. FDT is an Eclipse based integrated development environment for Flash development. Our Java background allowed us to quickly pick up FDT and create the first iterations of the these two runtimes.
While FDT is a great IDE, it also has some downsides. The source tree of an FDT project contains various FDT specific files, such as .project, .classpath, and the .settings/ folder which somewhat litter a pristine project directory.
Another downside of FDT is its lack of project dependency support in the free version. While we have a commercial FDT license, users of our runtime might not.
This meant we had to work around the dependency issue in a rather suboptimal way. The spine-as3 runtime is the base of the spine-starling runtime. Instead of linking the project, we have to compile a spine-as3.swc library file and copy it to the spine-starling project. This has to happen every time we change the spine-as3 runtime!
Worse, the example projects spine-as3-example and spine-starling-example also depend on spine-as3, which means even more copying.
Problems we encountered trying to get FDT to work on macOS Catalina finally made us look for alternatives.
Visual Studio Code - the new cool
Visual Studio Code is one of our main drives, especially when it comes to web development or work on our spine-ts runtimes. In our quest for an FDT alternative, we stumbled upon the ActionScript & MXML language extension for Visual Studio Code.
Combining these two pieces of software turned out to be a great set of tools for developing our spine-as3 and spine-starling runtimes!

Instead of 7-10 FDT specific project files, we now have 1-2 files per project, which feels a lot cleaner.
The extension supports all features you'd expect from a proper IDE, from debugging to code completion and light refactoring. Great!
One of the biggest selling points: no more dependency management issues! Each project can directly reference all the source files it needs directly. Changes to the base spine-as3 runtime are immediately reflected when running one of the example projects, without the cumbersome step of compiling an .swc and copying it around.
What it means for you
If you've been using the spine-as3 and spine-starling runtimes already, there aren't any big changes. The source folder structure is the same, so you can continue updating the sources directly.
If you have been using either runtime through the .swc files we provide, note that their location has changed. The spine-as3.swc file is now located in spine-as3/spine-as3/lib/, the spine-starling.swc file is located in spine-starling/spine-starling/lib.
If you want to run the example projects, or compile the .swc files from sources, you can now do so through Visual Studio Code. Here's how!
As a prerequisite:
- Install Visual Studio Code.
- Install the ActionScript & MXML extension for Visual Studio Code.
- Install Adobe Flash Player Projector version 32 with debugging support.
- Install the Adobe AIR SDK 32 by simply extracting it to a known location.
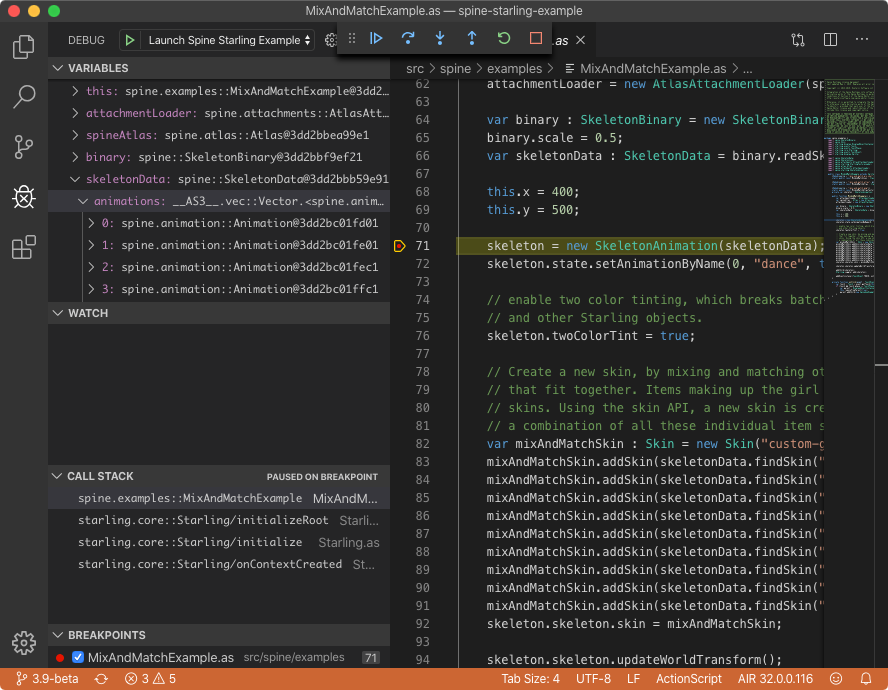
With all of this in place, you can now run the spine-as3-example project like this:
- Open the
spine-as3-example/folder in Visual Studio Code. - Set the AIR SDK location when prompted.
- Launch the
Launch Spine AS3 Examplelaunch configuration.
That's it! If you want to recompile the spine-as3.swc file:
- Open the
spine-as3/folder in Visual Studio Code. - Press
CTRL + SHIFT + B(CMD + SHIFT + Bon macOS) and selectActionScript: compile release - asconfig.json.
Similarly, running the spine-starling-example project goes like this:
- Open the
spine-starling-example/folder in Visual Studio Code. - Set the AIR SDK location when prompted.
- Launch the
Launch Spine Starling Examplelaunch configuration.
And to compile the spine-starling.swc file (which will include the spine-as3 classes):
- Open the
spine-starling/folder in Visual Studio Code. - Press
CTRL + SHIFT + B(CMD + SHIFT + Bon macOS) and selectActionScript: compile release - asconfig.json.
