Outline shaders for spine-unity
February 10th, 2020

We are happy to announce outline rendering support for all shaders in our spine-unity runtime! This makes it easy to show colored selection outlines around characters, animated Spine UI elements, and much more.

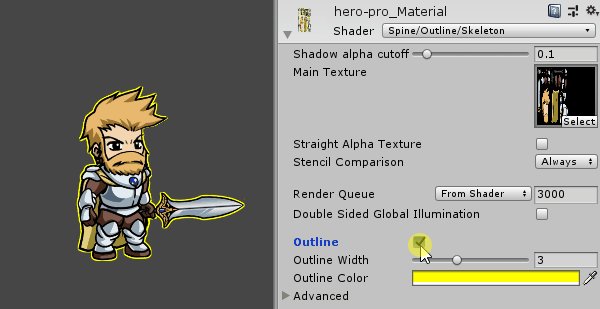
Each shader that comes with the spine-unity runtime now provides an additional Outline section. When you enable the Outline parameter of a material, the shader will automatically be switched from Spine/shader_name to its new Spine/Outline/shader_name shader variant, and back when you disable it.
The separate outline shader ensures that no render passes are wasted where no outline is needed and keeps draw call batching optimal.
Creating and switching to outline materials

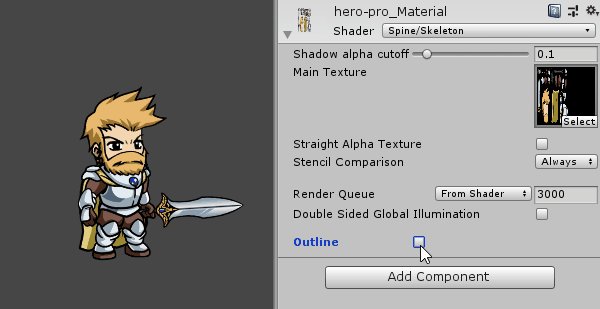
To create an outline material, first duplicate the original material.
Note: This is the
*_Materialnext to your skeleton asset when using a normalSkeletonRenderer,SkeletonAnimationorSkeletonMecanim. ForSkeletonGraphicit isSkeletonGraphicDefault.
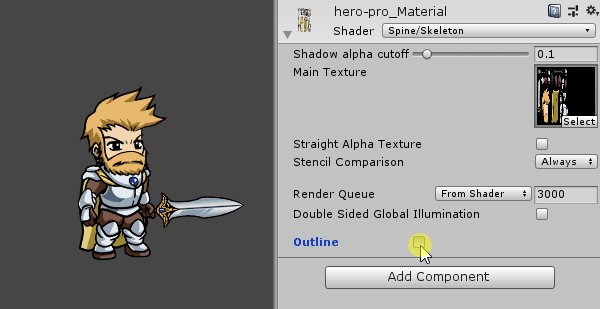
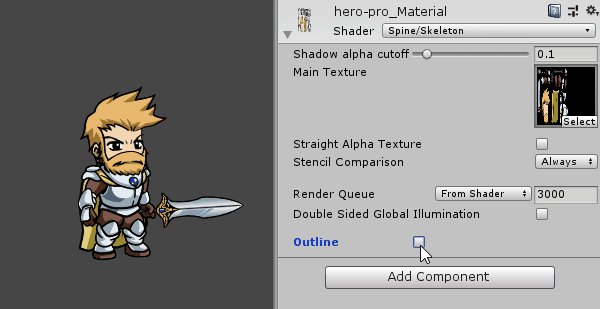
Select the new material and enable the Outline property via the material inspector. This will automatically switch the material to the respective outline shader variant.
Now that the outline material is prepared, you can assign it to your SkeletonRenderer and SkeletonGraphic components as usual.

- For
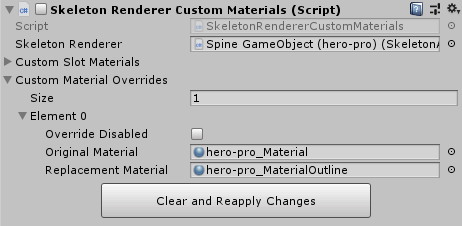
SkeletonRenderer, this can be via done viaSkeletonRenderer.CustomMaterialOverrideor by adding a SkeletonRendererCustomMaterials component. - For
SkeletonGraphic, you can directly set theSkeletonGraphic.materialproperty.
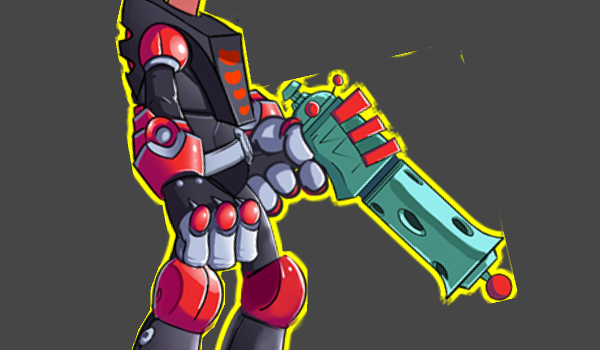
If you want to see an example of outlines appearing when hovering the mouse over a skeleton, please have a look at the new example scene described in section Outline Shaders example scene at the end of this blog post.
Requirements for meshes and atlas textures
How the outline shader works - neighbourhood sampling
Normally, transparent pixels within a RegionAttachment or MeshAttachment do not contribute to the frame buffer. In our outline shaders, each transparent pixel will now test whether there are opaque pixels in its neighbourhood at a certain distance. If there are, the outline color will be drawn.
Note: This requires an additional render pass of the affected skeleton to maintain correct draw order.
Image and atlas textures - add padding or whitespace

When you see outline color appearing at borders of attachments as shown above, it is most likely the outlines of nearby atlas image regions, growing into your mesh.
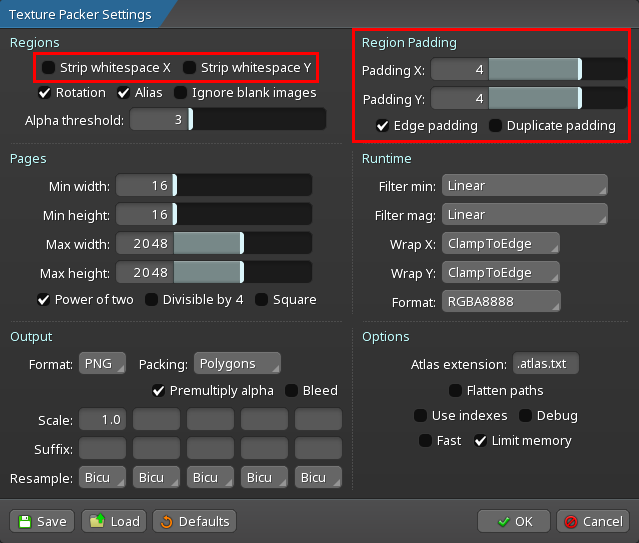
You can add more padding via the atlas export settings to leave enough space for the neighbour outline. You may also consider disabling whitespace stripping instead of increasing the padding.

Alternatively, you can reduce outline width until this problem no longer occurs.
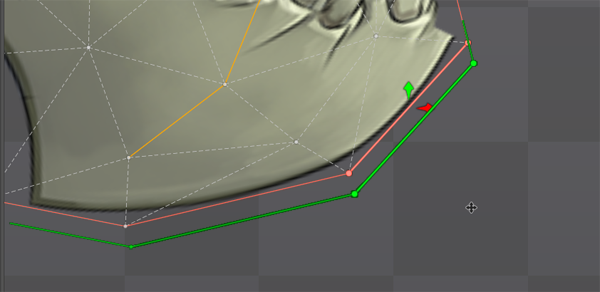
Mesh attachments - leave space to not cut off the outline

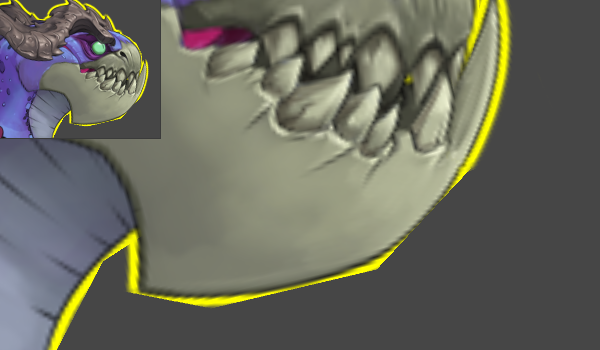
The outline is only drawn within the mesh borders. When you see parts of the outline cut away as shown above, your mesh borders are likely being too tightly wrapped around the opaque pixels of your images.
To fix this problem, move the mesh vertices further out to provide enough space (shown in green below). You may need to add more whitespace around the borders of your images.

Alternatively, you can reduce outline width until this problem no longer occurs.
Outline shaders example scene
The spine-unity runtime package now comes with an additional example scene, Spine Examples/Other Examples/Outline Shaders. This scene shows how you can switch to prepared outline material variants of existing materials on mouse over. The example scene uses EventTrigger components of the Unity event system to react to mouse pointer enter and exit events.
Conclusion
These additions to our spine-unity runtime make it easy to add colored outlines to your skeletons. Don't hesitate to share your thoughts and creations on the Spine forum!
