Unreal Engine quality of life improvements
March 7th, 2019
We've added some small but useful improvements to our spine-ue runtime. Let's have a look!
Skeleton data asset details in the viewport
When you import a Spine skeleton into your Unreal Engine project, three types of assets are generated for you automatically: a skeleton data asset, a skeleton atlas asset, and one texture asset for each atlas page.
The skeleton data asset contains all the information for the bone hierarchy, slots, animations, and all other data making up skeleton. When you open a skeleton data asset in the Unreal Engine editor, you now get a list of all the bones, slots, animations, skins, and events.

This makes it easy to quickly see the names of all the parts of a skeleton you might want to interact with from inside blueprints or your C++ code. We've also made sure the string handling uses UTF-8 throughout, so Chinese, Japanese, or Korean text gets displayed properly.
Previewing animations and skins
While the details view of a skeleton data asset gives you an in-depth overview of a skeleton's components, previewing animations and skins directly in the viewport can make life even simpler!
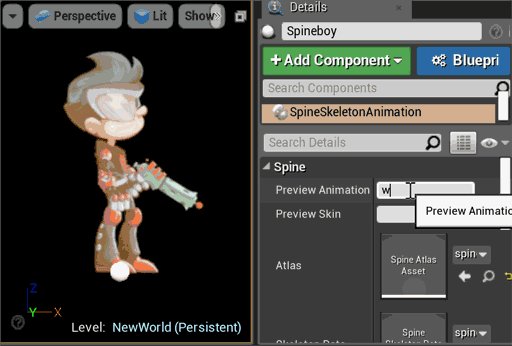
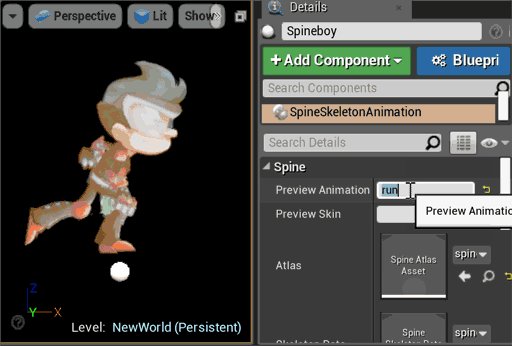
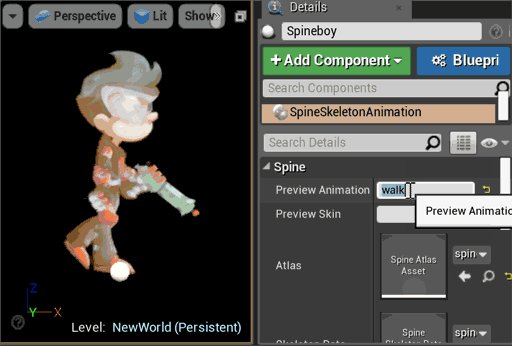
The SpineSkeletonAnimationComponent has two additional properties called Preview Animation and Preview Skin. Enter the name of an animation or skin and the actor will preview the change.

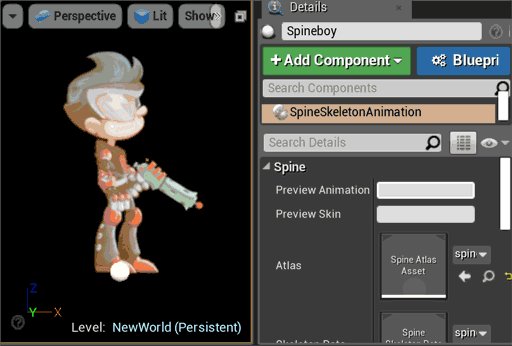
If you want the animation to stop or you want to set the default skin, just clear the content in the respective property.
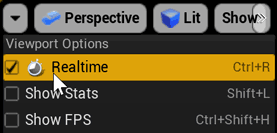
For the preview to work, you also need to make sure to enable the Realtime setting for the viewport.

The preview animation and skin do not affect the actor components when you run the level, they only work in the viewport while in editing mode.
You can find these additions in our latest 3.8 branch of the Spine Runtimes. See our guide on updating the spine-ue runtime in your project.
We hope that these additions to our spine-ue runtime will make your work in Unreal Engine easier!
