Spine 4.1 released
July 4th, 2022
We are happy to announce our new Spine 4.1 release! We've brought back a new version of the old graph view, improved the new graph view, vastly improved Spine's export capabilities, and have added many quality of life features like more powerful weight tools and easy frame-by-frame animations. You can find a complete list of what's new in our changelog. Let's dive into some of the biggest improvements!
Curves view
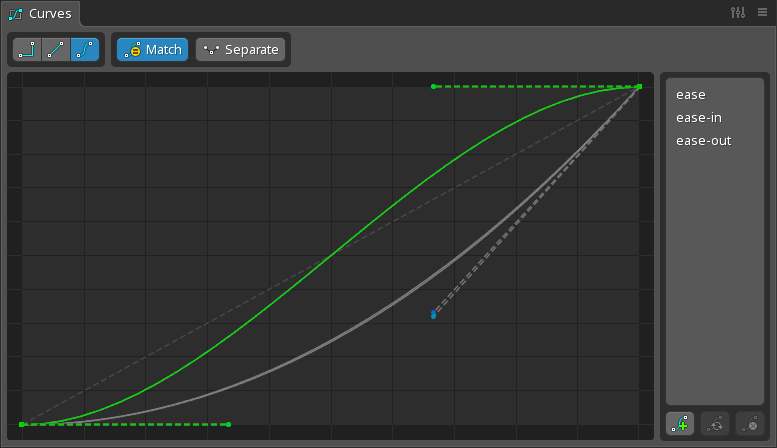
Spine 4.0 added an amazing new graph view that allows you to see the curves for your whole animation. It is very powerful, but quite different from the old way of adjusting your curves. In Spine 4.1 we've added the "Curves" view which works like the pre-4.0 graph view.

The curves view shows each curve as the relative difference to the next key's value. While this only allows you to see one curve at a time, it can be a fast way to animate because you don't need to pan or zoom to see your curves.
The curves view also has presets, so you can save the shape of your curves and easily apply them to other keys later. The curve presets are saved in your Spine user settings and can be used in any of your Spine projects.
Graph view
The new graph has gotten a few updates that make it a little easier to use:
-
Editing multiple curves. Editing a curve handle when multiple are selected now adjusts all the curves based on the surrounding keys. This makes it easy to set the same curve on many keys at once, like it was in the pre-4.0 graph.
-
Box select pause. By default you no longer need to pause briefly to have your box selections stick around. There is a new setting to enable the pausing.
-
Default curve type. You can now set which type of curve Spine should use when it can't automatically be determined from the surrounding keys.
-
Streamlined toolbar. The toolbar of the graph view has been reorganized and options like handle modes, which are not used very often, have been moved to the view settings.
Frame-by-frame animation
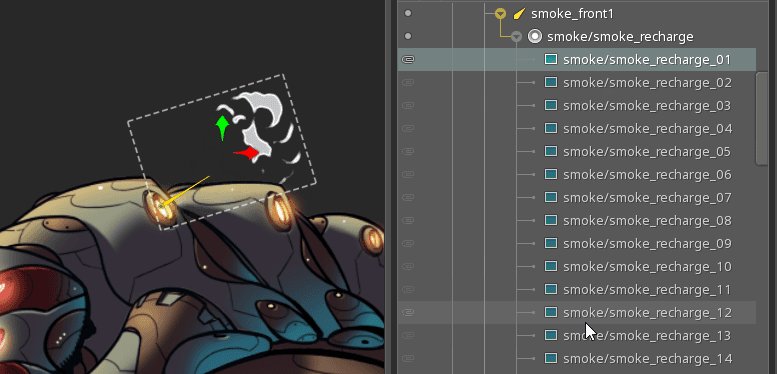
While skeletal animation is great, frame-by-frame animation is still useful in some cases, such as for explosions and other visual effects.

To animate this smoke using frame-by-frame in Spine 4.0 and earlier, you'd need to key each image change at the right time. That gives you total control over when each frame is shown, but it is time consuming to attach all the images to the slot and create all the keys. It is also difficult to change, for example to change the frame rate you would need to move every key.

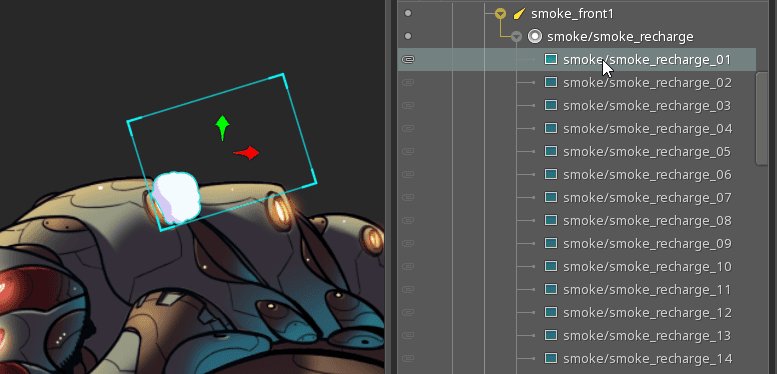
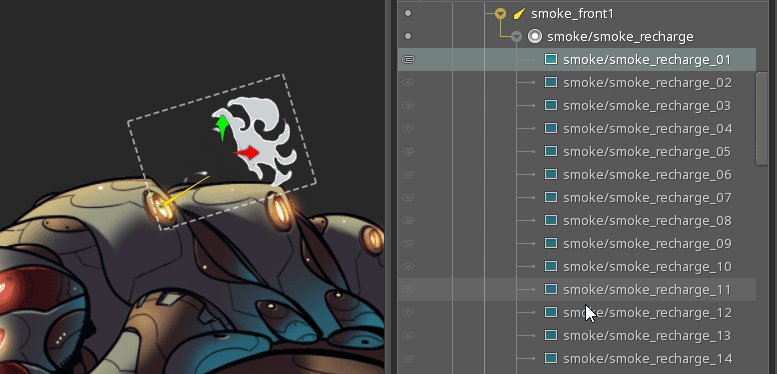
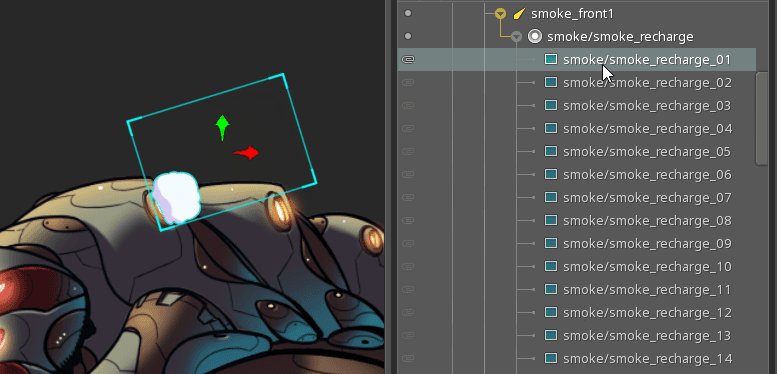
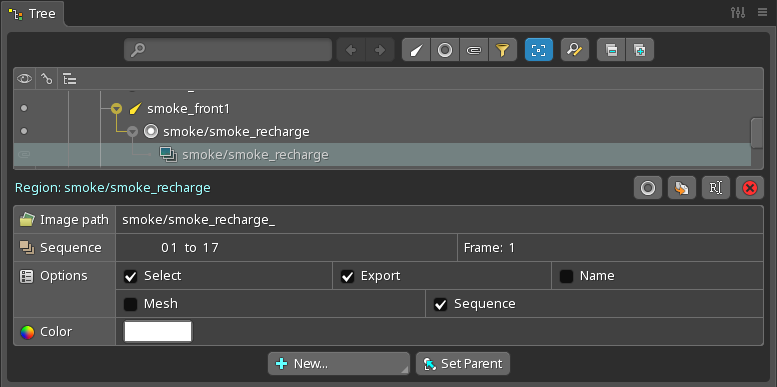
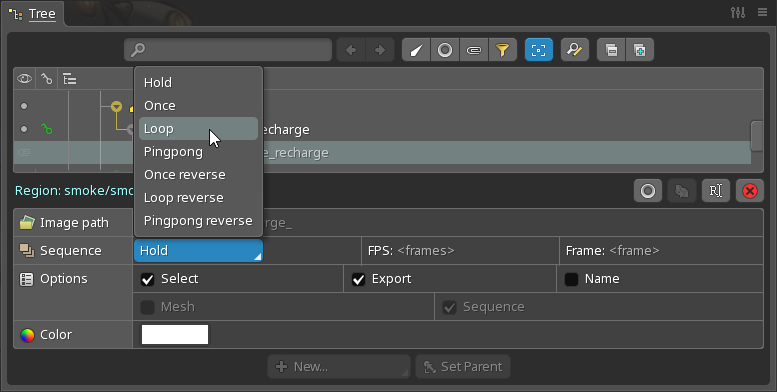
To make this easier, we've introduced "sequences". Instead of creating an attachment for each image, you create a single region or mesh attachment and check the Sequence checkbox.

Next, set the attachment name (or the Image path) to the prefix shared by all images in the sequence. In this case we use smoke\smoke_recharge_, because our images are in a folder named smoke and they are named smoke_recharge01 to smoke_recharge_17.
We also need to set the start and end frames to 01 and 17 to match our 17 image files. The leading zero is important because the numbers in our image file names have a leading zero. Without it, Spine would look for smoke_recharge_1, smoke_recharge_2, etc.
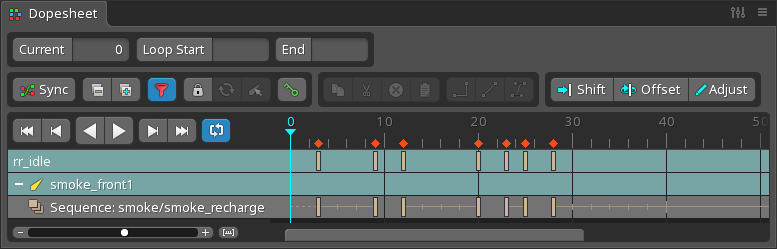
In Animate mode, you can key the Sequence for the region or mesh attachment.

The sequence key sets a looping mode, the frames per second the sequence will play, and the frame at which the sequence should start. Starting at the key, the sequence will play until the end of the animation or the next key for that sequence. You can create complex animations with multiple sequence keys and combinations of looping modes!

New export options
In addition to JSON and binary exports, Spine has always supported many image and video export options. In 4.1 we've improved many of these options and added some great new export formats.
PNG brute force compression
PNGs uses a compression algorithm to keep the file size down. In addition to the existing compression option, we've added a new brute force optimization option which can further reduce the size of your PNGs. It can often shave off 10% of your file size!
PNG and APNG color reduction
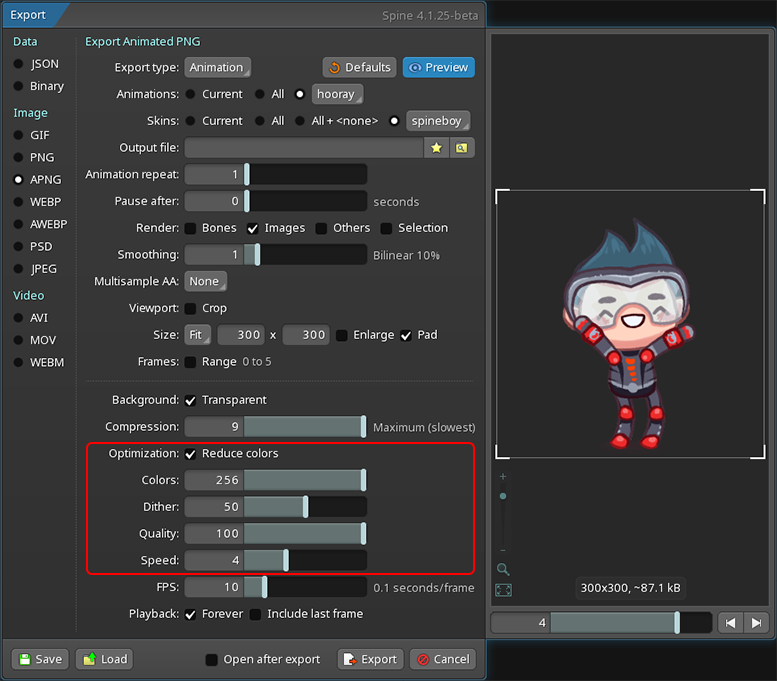
Animated PNGs are superior to GIFs in almost every way: better transparency support, lossless compression, and APNG works in all browsers, both on mobile and on the desktop. However, GIFs are usually smaller because they support only 256 colors while APNGs supports 16 million colors. To make your PNGs and APNGs smaller, we've added a color reduction option:

This reduces the colors in your PNG or APNG down to 256, just like GIF, and makes the file size a lot smaller -- often 75% of the full color size! You can adjust the optimization options to get an even bigger reduction while still retaining most of the original quality.
Look at how happy color reduced APNG Chibi Spineboy is about that!

WebP
WebP is touted as "the image format for the Web" and has seen wide adoption by browsers in recent years. WebP images support both lossy and lossless compression with full transparency. Lossless WebP images are about 25% smaller than their PNG equivalent, while lossy WebP images are 25-34% smaller than their JPEG equivalent. WebP also supports animation like APNG. Spine now offers WebP export options:
- WEBP: Exports your animations as a sequence of WebP images.
- AWEBP: Exports your animations as a single animated WebP file.
- You can also choose WebP output for the texture packer.
Lossless WebP is a great alternative to APNG when your animation needs more than 256 colors. Animated WebP Chibi Erika loves it!

WebM
Like WebP for images, WebM is intended for videos on the web and elsewhere. WebM is a video format that's unencumbered by patents or licensing requirements, with excellent lossy and lossless compression and transparency support. The transparency support can be very useful, as most video formats do not support that at all. WebM can also include Vorbis/Opus encoded audio.
Spine now has a WebM video export option! This is a great video format choice for the web, as WebM is supported in all browsers, except older Safari versions. It is also a great option to get your Spine animations into After Effects or Premiere with transparency, for example using this plugin.
46kB WebM Søren thinks that's juuuuuust right (unless you are in Safari, then Søren is invisible).
AVI and MOV codecs
We've added new video and audio codecs for our MOV and AVI exports! This is especially great for use with video editing software like After Effects, Final Cut Pro, or Davinci resolve.
For MOV exports, you can now encode video as ProRes 4444. This has transparency and is widely supported in video editing software. It's a great alternative to PNG encoding, as file sizes are much smaller. You can also encode your MOV video as MPEG4. This is widely supported by most video players, but doesn't support transparency. On the audio side, you can now pick between PCM encoding (lossless but results in bigger files) or AAC encoding (lossy but results in much smaller file sizes).
Similarly, for AVI we've added MPEG4 as a video encoding option and AC3 as a compressed audio encoding option.
These additional codecs make it easier to share your Spine animations or get them into your video editing software of choice.
WebM Mario is pretty excited about all the new export options, but also a little sad, as MOV and AVI aren't supported in browsers. At least he's not sorry for Safari users who won't see him.
Runtime changes
We have closed over 150 Spine Runtimes issues Since the 4.0 release, including bug fixes and new features. Thanks to everyone reporting issues and suggesting changes to the runtimes! For a detailed overview of the changes, check out the Spine Runtimes changelog as well as the commit log for the 4.1 branch.
This release comes with a few breaking changes across all runtimes:
- AttachmentLoader
newRegionAttachmentandnewMeshAttachmenttake an additionalSequenceparameter. - Slot
setAttachmentTimeandgetAttachmentTimehave been removed. - VertexAttachment
setDeformAttachmentandgetDeformAttachmenthave been replaced withsetTimelineAttachmentandgetTimelineAttachment. - RegionAttachment
updateOffsethas been renamed toupdateRegion. The caller must ensure that the attachment's region is notnull. - RegionAttachment
computeWorldVerticestakes aSlotinstead of aBoneas the first argument.
Unless you've integrated the Spine Runtimes yourself into your own game toolkit or you had a need to use one of these low-level APIs, you should not be affected by these breaking changes. Please check out the Spine Runtimes changelog for any breaking changes concerning a specific runtime.
All runtimes support sequences and all the other new 4.1 features!
Unity
We have cleaned up the Timeline UI, moving from a technical naming scheme to something more readable by human beings and easier to use. For example instead of having to decipher the old line Spine.Unity.Playables - Spine AnimationState Graphic Track it now reads Spine - SkeletonGraphic Track.
If you have ever wanted to reduce the intensity of overlaid timeline tracks, you can now do so using the added Alpha parameter.
The SkeletonRootMotion components have also received new features, now supporting constraints and rotational root motion. If you want to drive your skeleton rigidbody with root motion, you can now have jitter-free animation by changing the newly added Animation Update parameter in FixedUpdate. You can find this parameter in the Advanced inspector section of your skeleton animation components.
If you ever wanted to add a transparency fade out effect to your skeletons, but perished in trying to use a RenderTexture - fear not, the cavalry has arrived! We have added a SkeletonRenderTexture example component which takes care of everything and allows you to just set an alpha value for the combined skeleton. Check out the RenderTexture FadeOut Transparency example scene to see it in action.
Friends of the Unity Package Manager (UPM) system might have noticed that the download page now has sections starting with Add package from git URL below each package. You can now install and update all Spine packages via the UPM package manager inside Unity. For details check out the documentation here.
spine-ts spring cleaning
Our spine-ts runtime and its Canvas, WebGL, Player, and ThreeJS backends have gotten a good spring cleaning as well.
The AssetManager class now has a promise based loadAll() method, significantly reducing the code needed to load assets:
assetManager = new spine.AssetManager("https://esotericsoftware.com/files/examples/4.1/spineboy/export/");
assetManager.loadText("spineboy-ess.json");
assetManager.loadTextureAtlas("spineboy.atlas");
await assetManager.loadAll();
// Create the texture atlas and skeleton data.
let atlas = assetManager.require("spineboy.atlas");
let atlasLoader = new spine.AtlasAttachmentLoader(atlas);
let skeletonJson = new spine.SkeletonJson(atlasLoader);
let skeletonData = skeletonJson.readSkeletonData(assetManager.require("spineboy-ess.json"));
This is nice and clean, especially compared to callback hell. This is not a breaking change. The old callback and polling based methods of waiting for assets to load is still there. However, browser support for promises has been universal for many years now, including on mobile, so there's no good reason to avoid the new hotness. We've even backported it to Spine 4.0.
We've created a little utility class called SpineCanvas for the spine-webgl backend. It makes writing little demos or bug reproduction samples significantly easier, handling all the boilerplate of setting up WebGL rendering. SpineCanvas takes an object that implements 4 (optional) callbacks to load assets, initialize any data needed, update the application state, and render the application state. We've converted all our spine-webgl examples to use this new approach. Check out the barebones example to see how it works.
We've added a dispose() method to SpinePlayer. Many users are using the web player in a more dynamic way, for example, adding and removing players in their React apps. When removing a player from the DOM, call the dispose() method to ensure all GPU side resources like textures and buffers are cleaned up as well. The JavaScript GC may do this eventually, but it's rather unreliable.
And finally, due to popular demand, we've enabled "strict": true. spine-ts now compiles cleanly in TypeScript's strict mode.
CMake all the Cocos2d-x things
Cocso2d-x has been shipping with a copy of our spine-cocos2dx runtime for years. However, their copy of our runtimes is very old and it's not easy to switch it out for our latest versions. Sadly, this has made integrating our latest runtimes into an existing project a bit complicated -- but no more!
In an effort to streamline both our development of the spine-cocos2dx runtime and to make it easier for you to integrate the latest and greatest runtimes version into your Cocos2d-x projects, we've now switched to CMake builds. Check out the new instructions on how to integrate spine-cocos2dx into your project. Getting the latest runtime version is now just a git pull away!
Also make sure to checkout the revamped example project. It can serve not only as an example on how to use spine-cocos2dx, but also how to make build your Cocos2d-x project with CMake.
Sanitizing spine-c and spine-cpp
On Linux and macOS, we use GCC and Clang as our compilers of choice respectively. They both support one of the most powerful tools in C and C++ development: Google's sanitizers. Sanitizers let you check your code for things like memory leaks, undefined behavior, and other bad things that result in hard to track down bugs.
We've added support for sanitizing spine-c and spine-cpp for GCC and Clang via a simple CMake flag called SPINE_SANITIZE. When set to TRUE, the debug configurations will be built with address and undefined behavior sanitizers enabled.
We've has a few hard to find issues that resulted in hard to understand bugs. With the help of sanitizers, we've been able to fix them all, making both spine-c and spine-cpp squeaky clean. No more bugs!
Switching spine-ue to IWYU
spine-ue build times have never been great. Our build was based on precompiled headers that would include many APIs from UE4, as Spine touches a lot of UE4's API surface. This makes both the compiler and us sad, as recompile times were in the 10s of seconds. Not great, especially when you want to use Hot Reload and Live Coding powered by the fantastic Live++.
We've spent a significant amount of time reworking how we interface with UE4's API, following the Include What You Use best practices. The end result is significantly faster spine-ue builds. This is especially important when using live coding when modifying spine-ue itself. Instead of having to wait for 30 seconds for a single line change, we are able to cut that down to 1-2 seconds, making working on spine-ue and projects including spine-ue almost a joy again.
spine-libgdx goes full Gradle
We've fully gradle-ified spine-libgdx, spine-libgdx-tests, and spine-skeletonviewer, so you can more easily add them to your projects and work on them in your favorite IDE.
We've also added a subtle yet productivity increasing feature to skeleton viewer: you can now drag and drop JSON, binary, or atlas files on to the window.
Goodbye, XNA. Hello, Monogame!
Microsoft no longer provides their XNA tooling for download, which means our spine-xna runtime and its example can no longer be compiled. We've thus decided to let spine-xna ride off into the sunset. But fear not! If you have an existing XNA project relying on spine-xna, you can still update to Spine 4.1. The spine-monogame runtime is still fully compatible with old XNA projects.
Conversely, spine-monogame has been cleaned up and is now featuring the example projects. We've also ensured everything, including the shaders, work with the latest Monogame release.
Up next
Avid watchers of our Spine Runtimes GitHub repository may already have a gotten an idea where Spine will go next: physics! We'll be adding some wobbly goodness to both the Spine editor and Spine Runtimes in Spine 4.2. And for those Godot users among you: it's happening. You just need to wait a little longer for spine-godot. We may also have one or two more surprises up our sleeves when Spine 4.2 hits. Stay tuned!
Happy animating!
The Spine team

